¥0
30日間返金保証
このコースの特徴
デザインツール未経験者歓迎!
完全無料でFigma基礎スキルを習得
~ 高シェア率のデザインツール『Figma』ではじめるWebデザイン ~
Webデザイン/UIデザインにおいて高いシェア率を誇るデザインツールFigma。開発関連の機能も充実している多機能なツールで、実際の業務で使われることも多く、Figma使用が条件のフリーランス案件も存在します。
Figmaは期間制限なく、基本機能は無料で利用可能。XDなどとも操作感が似ているので、他のUI/Webデザインツールの習得も容易になります。Webデザインを始めてみたい方の、学習スタートにもおすすめです。
Webデザイン/Figmaのお悩み、ありませんか?
どのデザインツールを
勉強すべきか迷っている
入門書を買ったけれど
読んでもわからなかった
メニューやウィンドウが多く
何が何だかわからない
遊ぶように試して、気楽に覚える。
コンパクトで実践的なカリキュラム
FigmaはUI開発にも使われる多機能なデザインツールです。しかし、Web制作初心者の方にとっては、解説で知らない用語が頻出する点が学習を始めたい方のハードルになることもあります。デザイントークン、バリアントのプロパティ、など日常生活では使わない言葉がバンバン出てきて、嫌になってしまった方もいらっしゃるのではないでしょうか?
本講座では、そうした用語の理解のために、まずFigmaを試してみることを推奨しています。言葉上で概念を理解しようとすると難しいけれど、実際に使ってみたら「なんだ、これか」と納得できる事が沢山あります。以下のような簡単なWebデザインを作りながら、基本操作やFigmaの便利機能を把握していきましょう!

短時間で実践的な基礎スキルを習得可能にするSkillhubメソッド
多くの未経験者をフリーランスWeb制作者としてデビューさせてきた、Skillhubの講座は無駄なくミニマムな内容。ほんとうに必要な知識だけを厳選しているからこそ、受講した日のうちにレベルアップを感じられる超短期学習が実現できます。
アニメーション&図解たっぷり! 初めてでも一緒に操作できます
Skillhubの講座は、Webデザイン未経験・学習をはじめたばかりの方でも分かりやすいことが大前提。親しみやすい表現+図解を使った解説が中心です。
本講座も、受講者様が一緒に手を動かせるよう、Figmaの無料アカウントを作るところから始まります。Figmaのデザイン制作操作は、静止図解と操作デモアニメーションで解説。効率よく要点を抑えながら一緒に操作を進めていただけます。


むずかしく考えない。Figmaの操作と一緒に用語も理解できる
FigmaはUIデザインをベースにしたデザインツール。フロントエンドやデザインの知識がないと、公式ドキュメントで使われている用語がむずかしく、ちょっとした設定も難解に感じてしまいがちです。
最初に専門用語の定義・概念をしっかり覚えようとすると、精根尽き果ててしまいます。まずは実際に動かしてみて、イメージを掴むことをスキルハブでは大事にしています。その後に、むずかしかった説明を読むと「なんだ、このことか」と腑に落ち、自分で活用方法を考えたり出来るようになりますよ。
短時間で基礎を理解、あとは自分でどんどんレベルアップ
本講座では、簡単なWebページのデザインを作りながら、Figmaの基本機能を一通り使っていただきます。基本操作・基礎スキルは暗記するものではなく、使っていれば勝手に身につきます。わからない・忘れちゃった部分があっても、調べられれば良いのです。
操作に慣れる、公式ガイドなどで調べて取り入れる。
この2つが出来れば、自分の作りたいデザインを形にすることが出来ます。使わない機能まで1つずつ暗記なんてせず、実践的な覚え方をするからこそ、短時間で必要最低限のスキルが身につきます。

本講座を終えると、できるようになること
- Figmaの基本操作がわかる
- Figmaで簡単なデザインが作れる
- スタイル・バリアントの登録と利用ができる
- オートレイアウトを使った配置方法がわかる
- デザイン図、素材画像の書き出しができる
- Figmaの基本的なプロトタイプ設定ができる
本講座ご受講の推奨条件
本講座はWeb制作未経験の方でもご受講いただけるよう作成しています。
ただし、Figmaはコーディング・CSSで無理なく設定できる構成が意識されたデザインツールです。HTMLとCSSの基礎理解があったほうが、Figmaの操作・設定などはスムーズに理解できるでしょう。
- HTML,CSSの基本書式を理解している
- CSS Flexboxを使える(レイアウトができる)
Web制作の基礎スキルを一通り学習したい・受講順に悩んでいるという方は、先に以下講座のご受講がおすすめです。
学習内容
こんな方におすすめ
受講に必要なもの
コースコンテンツ
セクション: 4Figmaとは~概要・無料で始める方法~
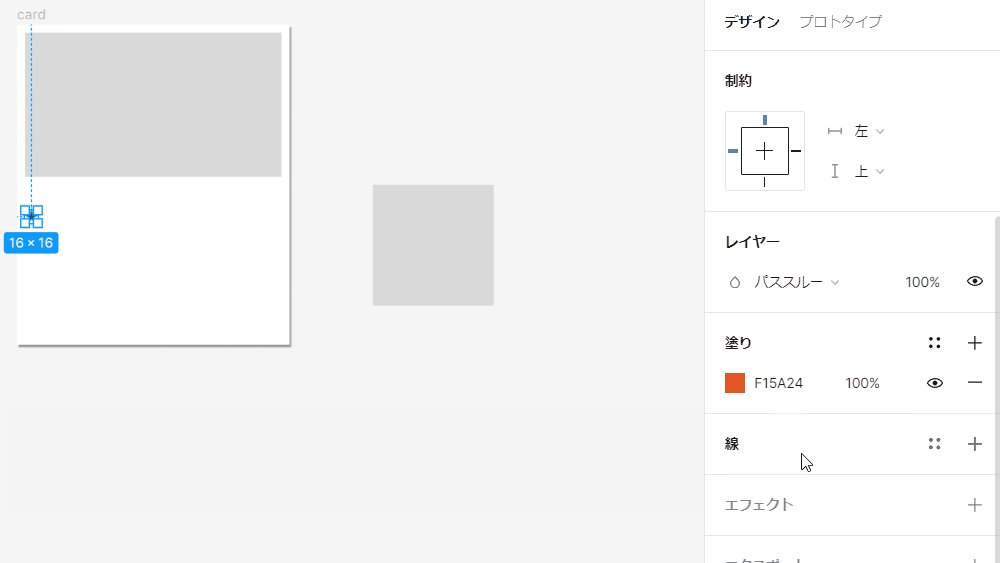
Figmaのファイルブラウザ画面、デザイン画面の構成を把握する
ここからのレッスン・使用素材について
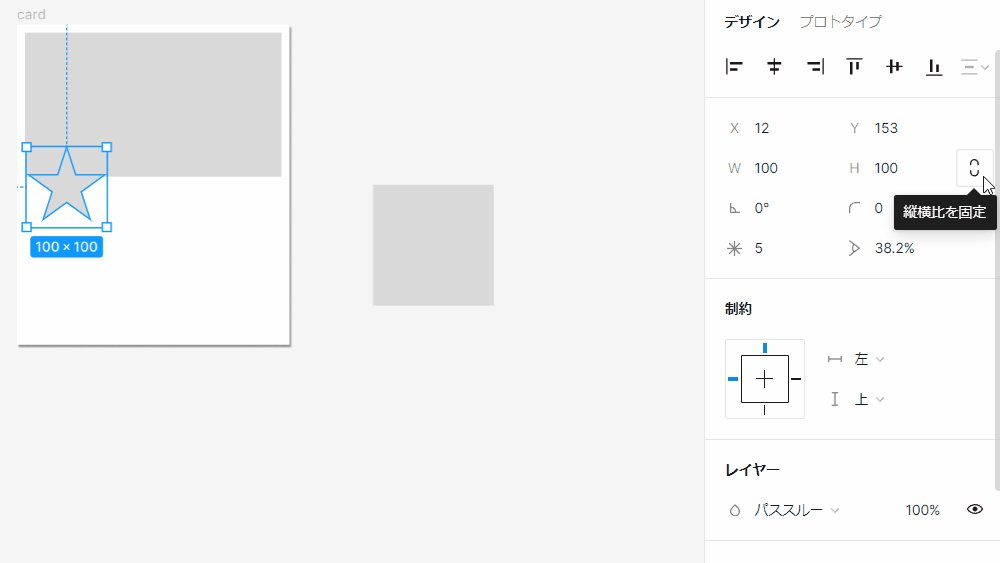
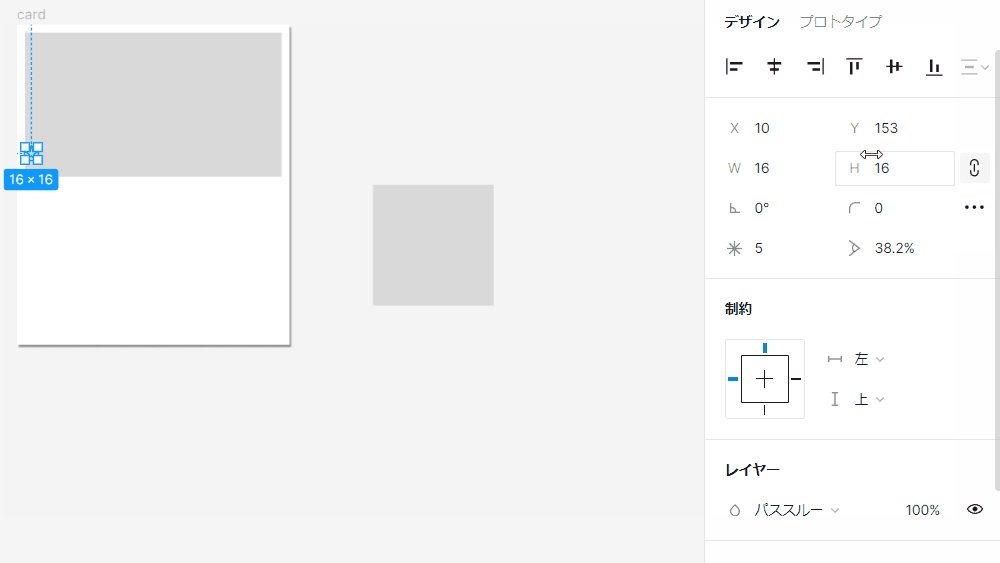
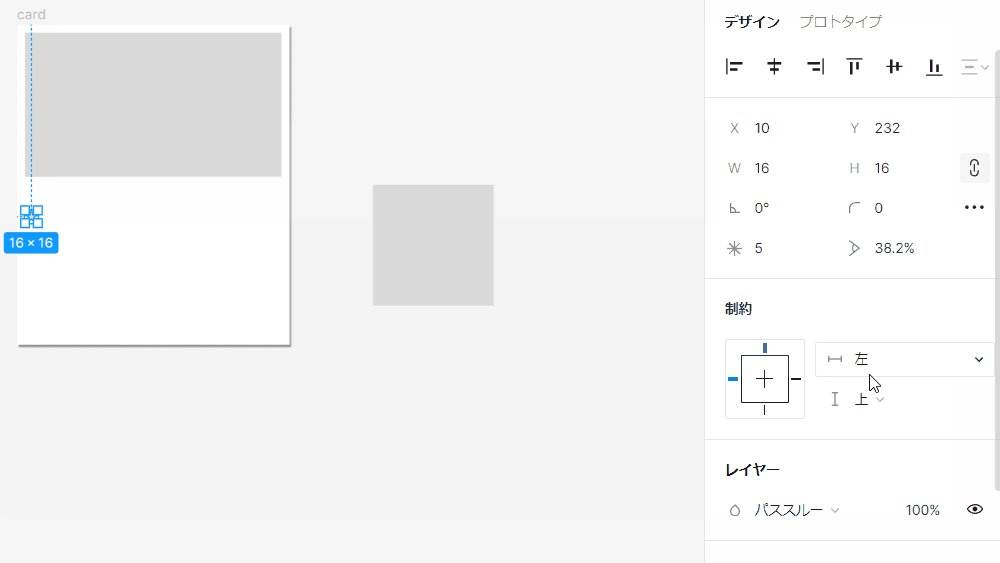
使用頻度高!最初に把握したいFigmaの3ツールと基本操作
Figmaでの文字入れ方法とテキスト設定
Figmaでデザインに画像を挿入・トリミングする方法
Figmaのコンポーネントとインスタンスを理解する
Figmaのコンポーネント“バリアント”機能を知る
Figma“オートレイアウト機能”の使い方・活用方法を知る
“オートレイアウト”の組み合わせで柔軟なデザインを作る
FigmaでWebページデザインを制作する(前半)
Figmaのスタイル機能・バリアブル機能を活用する
FigmaでWebページデザインを制作する(後半)
エクスポート機能で画像の書き出しをしてみよう
Figmaプロトタイプ機能の基本・必要性を知る
Figmaのインタラクション設定についてもっと知る




入門講座終了時点でも、基本的なWebデザインは作成できるようになります。リファレンスや解説の説明も理解できるようになるので、更にステップアップするための地力もできますよ。